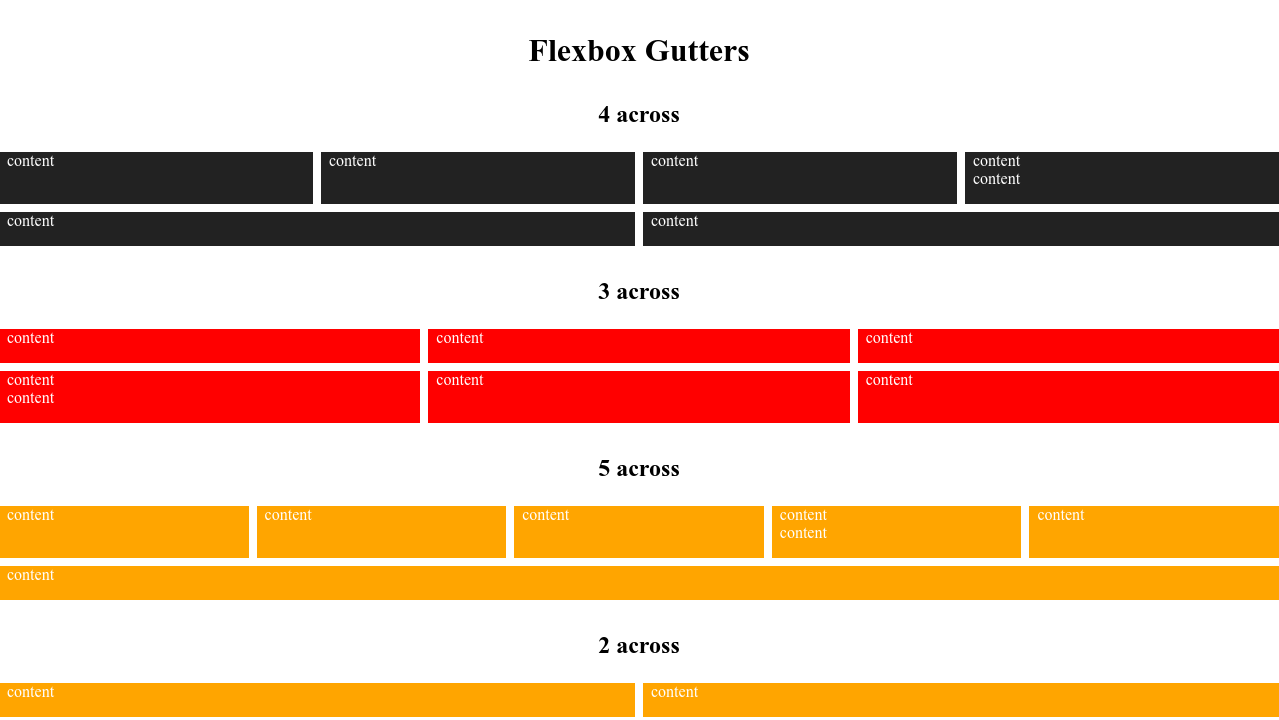
Put Gutter In Between Flex Items

In practice you can set the zerominwidth property.
Put gutter in between flex items. The main purpose of the flexbox layout is to distribute space between items of a container. You can experience the issue with. Here s a flexbox grid with no margin. Grid item xs typography nowrap in order for the item to stay within the container you need to set min width.
How to set space between flexbox items. Flexbox is a single dimensional layout which lays items in one dimension at a time either as a row or as a column. Ever wanted to set a gutter between your flexbox items. Distance between flexbox items.
The initial setting on flex items is min width. It works even in those cases when the item size is unknown or dynamic. Best seller flex a spout white downspout extension model 85010 8 77 8 77. Select 2 to 4 items to compare.
A gutter apron is a bent piece of flashing that tucks up under the shingles and over the gutter. Here s 1rem of margin on each child. Get free shipping on qualified flexible gutter downspout extension gutter systems or buy online pick up in store today in the building materials department. It doesn t require negative margins or padding hacks which will lead you to only struggle more.
Let s see this visually. If you need flex items to line up in the cross axis controlling the width in this way will achieve that. Now we add a negative margin to the parent. Home centers sell a gutter apron in 10 ft.
This creates nice 2rem gutters in between as well as the extra 1rem border that we want to remove. It s causing a positioning conflict when the children is using white space. Valid classes are align content start default align content end align content center align content between align content around and align content stretch. You may have to temporarily remove your hangers as you go or you can notch out the apron around them.
The main idea behind the flex layout is to give the container the ability to alter its items width height and order. By setting an equal negative margin on the flex parent it appears we solve this problem. These classes have no effect on single rows of flex items. Creating gutters between items.
Click on the buttons below to see the difference between. This is in my opinion the best way to do it. In most cases however adding widths to flex items in this way demonstrates that you would probably be better served by switching to grid layout for that component.